皆さんどうやって手品覚えてますか。
ちょっと話を振ると「○○はこういうやり方もあって・・・それを更に△△が改案したこういうのもあって・・・元は××の□□なんですけどね」みたいな人いるじゃないですか。超羨ましいですね。
記憶力があれなので、誰かのなんかの本かDVDで解説されてたボンヤリした動きが頭の中にあるけど情報なさすぎてしらみつぶしも無理みたいなシチュエーションとか、なんか棚の奥からちょっと細工されたカードとか箱とかが出てきて何に使うかわからないみたいなことがよくあります。
特に自分でやるほどではないぐらいのネタって次から次に忘れていって、完全に忘れるわけじゃないから似てる何かとごっちゃになってもやもやします。アイデアレベルでは面白いものや応用の効くものも丸ごと忘れてしまうのはもったいないです。
んなわけで何かの時にぱっと調べられるようにデータベース的なものを作り始めました。
使用するツール
求めるものはこんな感じ。
- データの入力が楽
- 絞り込み検索ができる
- パソコンでも電話機でも閲覧/編集ができる
- 完全に非公開にできる
- バックアップを取れる
- ページも自由にいじりたい
まずデータ入力がめんどくさそうなのでそれを比較的楽に行えるものが良いですし、キーワード以外で複数の条件から検索できるようなものもあると便利そうです。
お電話でも閲覧できるようにするとなると何かしらのウェブサービスを使う必要がありますが、人に見られるとまずいので自分しか見られない状態にできること、検索エンジンのクロールも避けれるものが望ましいですね。
そんなわけで結局サイト作るのが一番ということになり、WordPressを使うことにしました。
WordPressの機能をフルに使うにはドメイン取ってサーバー借りる必要があり、たぶんこの時点で「デュプリケート使います!」ぐらいの勢いで読む人減ると思いますが一応理由を書いておくと、上に挙げた条件以外にも色々良いことがあり、それっぽいサイトが簡単に作れるからです。
例えばデータ入力はスプレッドシートから一括でインポートできるプラグインがあったり、各記事に色んな情報を付加ができてサイト内の検索も自由にカスタマイズできます。
関連した記事を表示するのも自動で出来ますし、検索結果を表示するページも自分好みにしたいです。
Evernoteなどクラウド系のサービスも検討しましたが、良い感じに絞り込み検索できるものがなかったのと、サービス自体が終了したら悲しいのでサーバーにデータを置ける形の方が安心です。
クラウド系のノートだとGoogle Keepっていうメモ帳はiOSにもAndroidにもアプリがあって、タグをつけるのもまあまあ楽でした。
ただし検索の会社が作った割に検索パワーが弱く、Googleのこの手のサービスは割とあっさり終了するのであれだったりします。
無料で使えるブログサービスで絞り込み検索が可能なものだとlivedoor blogとかがそうで、データが少ないならそこらあたりで非公開にして運用してもいいかもしれません。
そんなこんなで定番のWordPressってことになりました。
既にWordPressのサイト持ってる場合はサブドメイン作って同じサーバーで運用すればいいだけなので費用もかかりません。
最初にやる設定
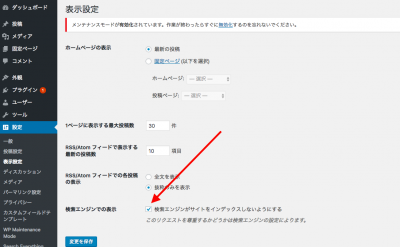
WordPressをインストールしたら管理画面を開いて検索避けをします。
設定/表示設定から「検索エンジンがサイトをインデックスしないようにする」にチェックを入れます。

また、他の誰からもサイトを見れないようにするプラグインも使います。
WP Maintenance Modeというのが便利です。
WP Maintenance Mode | WordPress.org
インストールしたら有効化します。
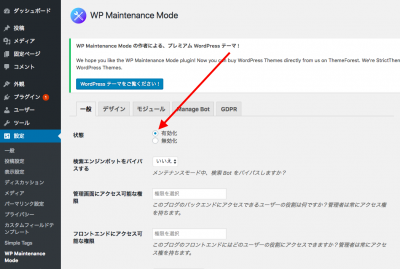
有効化すると設定のとこにWP Maintenance Modeの項目が出現するので設定していきましょう。
とりあえず一般の「状態」のところを有効化するだけで大丈夫です。細かい表示の設定などはお好みで。

これでサイトを管理画面にログインしてる人しか見れない状態にできます。
カテゴリーとタグとカスタムフィールド
WordPressにデータを入れていくわけですが、1つの記事に1つのトリックという形で投稿していきます。
後からブラウジングしやすいようにカテゴリーとタグとカスタムフィールドを使っていくので、例として使い分けを紹介します。
まずカテゴリーですが、これはトリックの大枠で分類していきます。
「カード」とか「コイン」とか「トライアンフ」とかですね。
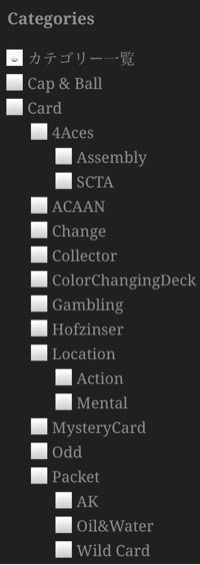
これについてはConjuring Archiveを参考にしましょう。
Categories – Conjuring Archive
このジャンルってこんなに細かく分かれてたのかってのもあって面白いですが、どれぐらいのカテゴリーを用意すれば良いかは記事の多さによって変わります。
カードマジックを100個知っているとしたら10個ぐらいに分類できてれば良いし、1000個だと50個ぐらいに分かれてても良さそうです。
意外と分類するのが難しくて、例えばホフジンザープロブレムってあるじゃないですか。
あれってカード当てでもあるし4Aceのトリックでもあるし移動や位置交換、リバースの要素もあります。
そういう場合は何が一番強い現象かで見ると良いです。
ホフジンザーみたいに多数改案があるものだと「ホフジンザー」でカテゴリーにしてしまっても良いかもしれません。
WordPressは一つの記事に二つ以上カテゴリーを振り分けることもできますので、どうしてもという場合は二つとかに分けてもいいですね。Conjuring Archiveも現象によってはそうなってます。
また、WordPressのカテゴリーは階層化できますが、例えば「サンドイッチカード」の下に「コレクター」とかがあると、普通のサンドイッチカードだけ調べたい時にコレクターがくっついてきて不便なので、階層化しないか「サンドイッチカード」の下に「コレクター」と「普通のサンドイッチカード」の2つをぶら下げておく方が後々楽かと思います。
分類作業は一個一個やってるとまあまあ大変ですが、そのトリックの持つ本質は何か考える作業だと思うと中々高尚な思考をしてる気になれるのでおすすめです。
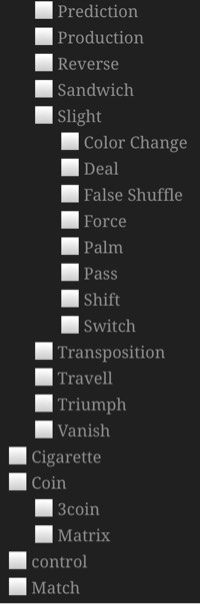
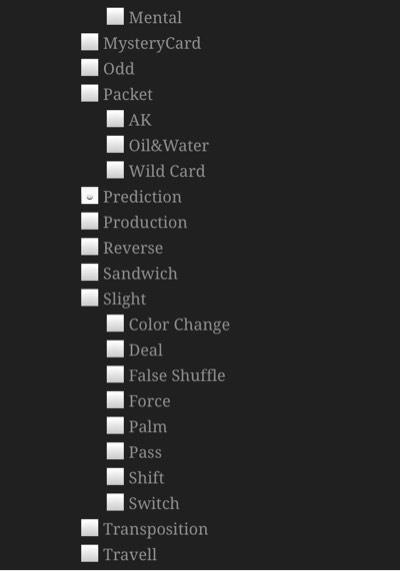
今のところこういう階層になりました。
もうちょい細かく分けてもいいものもありそうですが、とりあえずざっくり分けてカテゴリーの中のものが増えたら後から仕分けていく感じですかね。


カテゴリーでカバーできない範囲や現象以外の情報はタグに入力していきます。
タグは複数入力するのに便利なので色々と用意しておくと良いです。
例えばホフジンザーを「カード当て」というカテゴリーに入れたとしたら、その他の要素はタグに書きます。
「4エース」「リバース」「位置交換」とかそんな感じですね。
「カードケース」「輪ゴム」などサブアイテムも登録しておくと良いでしょう。
手法については本文にも書きますが、大雑把にギミックが必要かどうか、レギュラーだけでできるのかどうかといったあたりも含めておくと良い場合もあります。
例えば「デュプリケートを1枚使う」とかでまとめて検索できると便利ですね。
また、演技を決める目的のデータベースなら演技時間やスタンディングで演技できるかどうか、遠目が効くかどうか、どのタイミングで演技するのに適しているかなどもタグに含めると便利かと思います。
タグの管理に関してはSimple Tagsっつープラグインがおすすめです。
記事中のキーワードから自動でタグをつけてくれたりする機能があるので、本文に技法名やギミックなどのキーワードを入れておくと一括でタグ付けしてくれます。
普通にタグ付けするときも過去に使ったものをクリックするだけでできるようになるので、タグ管理がメインの場合は入れておきましょう。
Simple Tags | WordPress.org
最後はカスタムフィールドです。
これはどの記事にも入力する情報がある場合に使います。
具体的には本とかDVDのタイトルとマジシャン名ですね。
難易度やお気に入り度、一般受けかマニア向けかや、サスペンス/サプライズ、偶然の一致か不可能な現象かなどもあると良いかもしれません。
タグとの使い分けは悩むあたりですが、パッと検索したいものはタグ、情報として残しておきたいものはカスタムフィールドという感じだと使いやすいと思います。
カスタムフィールドの項目を作るのにはこのプラグインが便利です。
Custom Field Template | WordPress.org
カテゴリーもタグもカスタムフィールドも後からいくらでも足せますが、最初にだいたい作っておくとデータ入力がスムーズに行くのでざっくりしたものは用意しておくと良いです。
データ入力
さていよいよ記事を作っていきます。
csvファイルからWordPressの記事を作れる便利なプラグインがあるのでこれ使います。
Really Simple CSV Importer | WordPress.org
まずはスプレッドシートにデータを入力していきます。
エクセルでもGoogleのスプレッドシートでも、csvで書き出せるものを使いましょう。
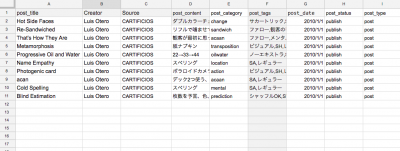
こんな感じで書いていきます。

一番上の列に項目を書いていきます。
左から項目を説明すると”post_title”が記事のタイトル。トリックのタイトルを入力します。
“Source”と”Creator”はカスタムフィールドのキーです。自由に変えてください。
“post_content”は記事の中身、現象や手順を書きます。
“post_category”はカテゴリーです。カテゴリーを作成した時のスラッグを入力すると自動で振り分けてくれます。まだ存在しないカテゴリー名を入力した場合はその名前のカテゴリーが生成されます。
“post_tags”はタグです。こちらもカテゴリーと同じです。「,」で区切って複数入力も可能です。
“post_date”は投稿日です。出版年を入力しておくと閲覧時に時系列に並べられて便利。
“post_status”は公開状態。”publish”と入力します。
“post_type”は記事か固定ページか。記事を作るので”post”を入力します。
順番はなんでも大丈夫です。
大半の項目ははぴーーってやればいいだけなので実質入力しなきゃいけないのはタイトルとコンテンツとカテゴリーとタグですね。
タイトルさえ入力しておけば記事は生成されるので細かい情報は後から追加していってもいいかもしれません。
注意しないといけないのは、既にWordPress上に同じタイトルの記事があった場合上書きされてしまうので、TriumphとかOil and Waterとかはマジシャン名足すとかして回避しましょう。
入力したらcsv形式で保存します。
文字コードはUTF-8にしておかないとエラー出ます。
保存できたらWordPressの管理画面にいきます。
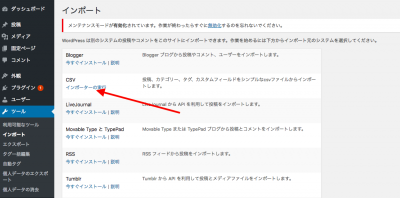
Really Simple CSV をインストールするとツールのとこにインポートの項目ができてるはずです。
ここから先ほどのCSVファイルをアップロードしましょう。

記事が作成されてるのを確認したら、記事ごとにタグを足したり中身を充実させていきましょう。
WordPressの方に入れてしまえばカテゴリーごとに一括でタグ付けしたりできるので、各カテゴリーの細かい分類をやる場合はここでやったほうが早いです。
本文は出来るだけ詳しく書いた方が良いですが、入力が手間なので自分でわかれば良いぐらいの気持ちでやると楽かと思います。
読み返して覚えてるものに関してはサラッと済まして、セットが複雑なものなどはちゃんと書くとかするとさっさと終わって良いです。
検索のキーワードになるようなことをぶつ切りで書くとかにしておけば、後から検索して原典辿れるので、とりあえず数突っ込むことを優先しましょう。
絞り込み検索の実装
これも便利なプラグインがあります。
Search & Filter | WordPress.org
キーワード、カテゴリー、タグなど複数の条件から検索できるようになります。
それぞれの表示や選択の仕方もカスタマイズできて無料で使える中では最強です。
カスタマイズ例は公式にあるので参考にしてください。
Search & Filter for WordPress » Designs & Code
例えばキーワードを入力して、カテゴリーとタグをラジオボタンで選択して絞り込む場合だとこういう感じ
[searchandfilter fields="search,category,post_tag" types=",radio,radio" headings=",Categories,Tags"]
タグをチェックボックスにしたい場合はfieldsとtypesで対応する場所を書き換えます。タグは一番右(3つ目)ですね。
[searchandfilter fields="search,category,post_tag" types=",radio,checkbox" headings=",Categories,Tags"]
サーチボックスが空でも、カテゴリーやタグが選択されてなくても検索されるのがいいところです。
ただし、このプラグインではカスタムフィールドの内容は検索できないのでそれはそれで別のプラグインを使います。
Search Everything | WordPress.org
このプラグインを有効化するとカスタムフィールドの値をサイト内検索の対象にすることができます。
このプラグインを動かしつつSearch & Filterの検索窓にカスタムフィールドの値を入れれば、タグ、カテゴリーを合わせた総合的な絞り込み検索が可能です。
絞り込み検索については非常に高機能なFE Advanced Searchというプラグインがあるのですが、お値段が59800円します。
そんなんだったらルポールのカードマジック買うわってなると思うので、ルポールのカードマジックを持ってる人だけが導入を検討してみてください。
あと、プラグインなしのレギュラーで実装するのバージョンも試みてみましたがどうしても最後の最後で躓いてしまったので、また解決したらここに追記します。
その他表示のカスタマイズ
あとはページをすっきりさせていきましょう。
とりあえず検索結果や記事内に入力したSourceとCreatorを表示したいですね。
クリックするとその人やその本がばーっと出てくると便利です。
Source、Creatorの部分はそれぞれカスタムフィールドのキーを入力してください。
<a href="?s=<?php echo esc_html( $post->Creator ); ?>" target="_blank"><?php echo esc_html( $post->Creator ); ?></a> <a href="?s=<?php echo esc_html( $post->Source ); ?>" target="_blank"><?php echo esc_html( $post->Source ); ?></a>
これを表示したい位置に書くとカスタムフィールドの値を表示することができ、リンク(検索ページ)に飛ぶこともできます。
検索ページへのリンクなので、Search & Filterで選択しているカテゴリーやタグがあると絞り込みも機能します。例えば「ホフジンザー」にチェックが入った状態でSourceに入力してるマジシャンをクリックすると、そのマジシャンのホフジンザーが出てくるという感じです。
あとは記事内に関連ページを表示させましょう。
関連記事を表示するプラグインは様々ありますが、これとかシンプルで使いやすいです。
WordPress Related Posts | WordPress.org
表示件数や位置などは設定から変更できます。
カテゴリーやタグの一致度で自動で表示してくれるので、ちゃんと分類してるといい感じに関連した手品に飛べます。
もろに改案や影響元の場合はConjuring Archiveでもそうやってるように、相互にリンクしておくと良いかもしれません。
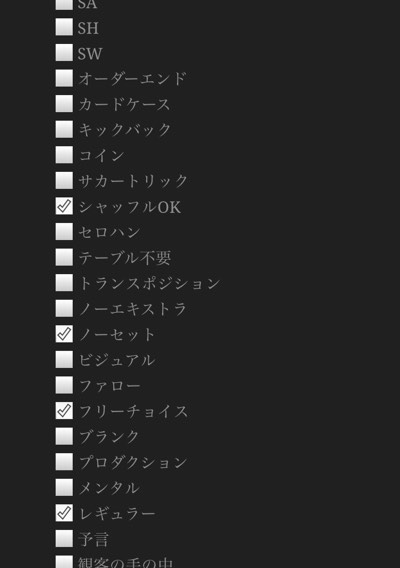
ちょっとデータが溜まったら検索してみましょう。予言手品で、ノーセットのレギュラーでシャッフルさせてよくてフリーチョイスのものを探すとします。


おめでとうございます。
素敵な手品が引っかかりました。

ページに飛ぶと関連記事も表示されてます。
記事数が少ないうちはあんま関係ないのが出たりしますが。

あとはデータを増やしていくだけです。
前読んだ本を読み返してると記憶から抜け落ちてる部分が多すぎて泣いたりしますが、2回楽しめた2回楽しめたと喜びつつ次はもっと楽にアクセスできるように頑張りましょう。
当然ですがデータにしたからと言ってその手品ができるかどうかは別問題であり、また一つ手品が出来るようになった気がする要素が増えただけとも言えます。全くできないより何かした気になる方がましと思えるかどうかが勝負です。






Comments
No comments yet...